来源:[db:来源] 时间:2022-06-05 19:32:27
原标题:JQuery的Autocomplete 插件如何应用

工具/材料
Sublime Text
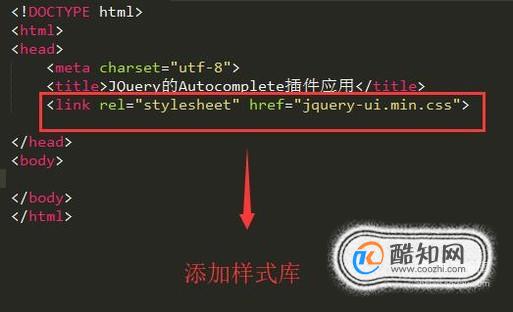
操作方法01首先打开Sublime Text软件,搭建好页面,然后引入样式库文件,如下图所示
02接下来在script中添加jquery的脚本库文本,如下图所示,智能提示的相关功能都在jquery-ui.min.js文件中
03然后在body标签中准备输入框,如下图所示,注意给输入框一个id属性,方便定位
04界面都搭建好以后,就需要准备数据源了,这里为了演示,小编准备了一个字符数组,如下图所示
05当然在正规的项目中,数据源都是从后台获取的,如下图所示,通常运用ajax从后台获取
06接下来就是通过autocomplete方法来进行智能提示实例化,如下图所示,注意传入数据源信息
07最后我们运行程序,你会在界面中看到如下图所示的内容,当你输入一个字母以后,它会给你包含这个字母的内容信息,如下图所示
以上内容就是来自于小编为大家分享的关于JQuery的Autocomplete 插件如何应用方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
相关推荐
猜你喜欢